적용 방법
1. highlightjs.org/ 에서 Usage 버튼을 클릭한다.
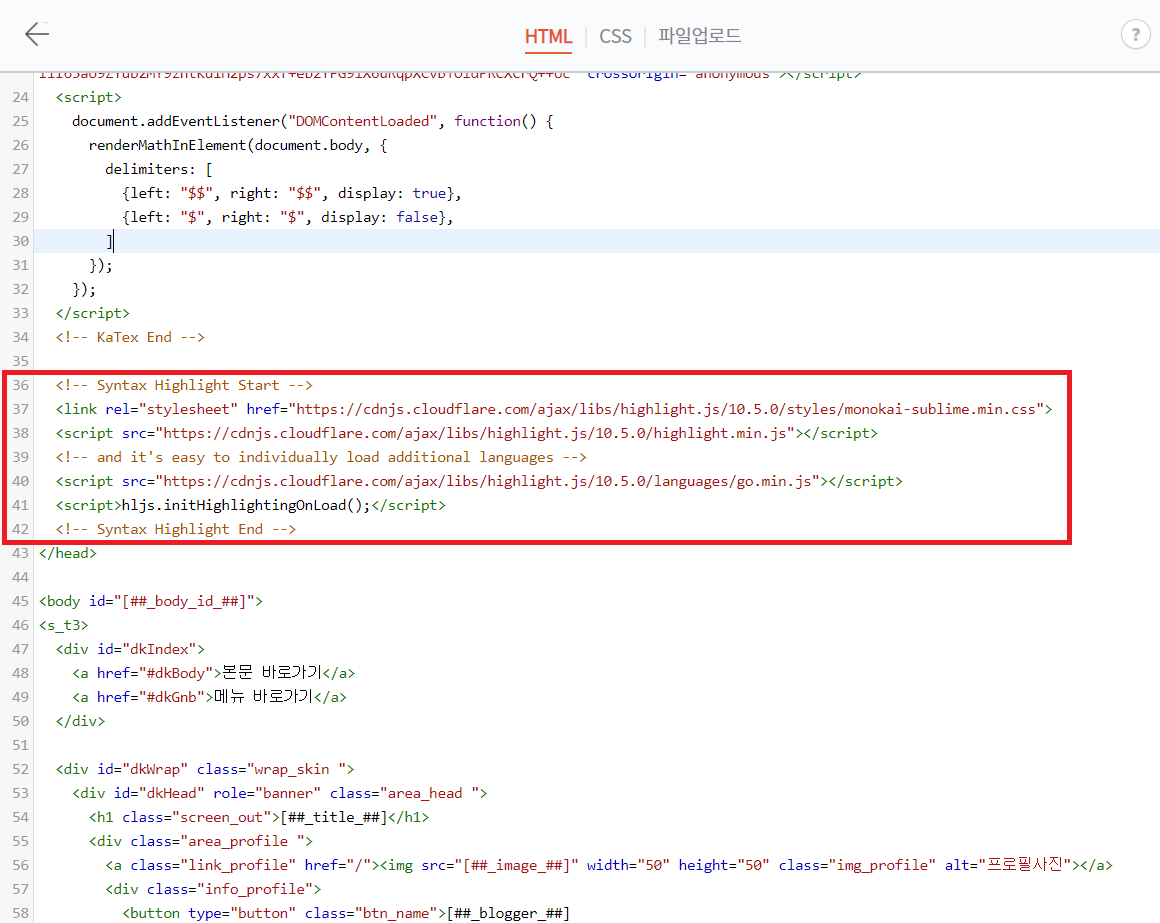
2. CDN Hosted 부분의 코드를 복사해서 티스토리 HTML 편집 모드에서 <head></head> 태그 사이에 붙여넣는다.

3. CSS에서 pre, code 태그에 원하는 폰트를 적용한다.
pre, code {
font-family: 'Consolas', 'Sans Mono', 'Courier', monospace;
font-size: 1.0em;
}
4. 정상적으로 동작하는지 테스트를 해본다.
#inlcude <bits/stdc++.h>
using namespace std;
int main() {
cout << "Hello, world!" << endl;
return 0;
}개인 저장용
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/vs2015.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/languages/go.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>'doodle' 카테고리의 다른 글
| 티스토리 구글 검색 적용 (0) | 2021.01.27 |
|---|---|
| 티스토리 KaTeX 적용 및 테스트 (0) | 2021.01.17 |

